מהו עוגן
עוגן בדף אינטרנט הוא קישור פנימי המוביל למיקום אחר באותו עמוד. מתאים לשימוש בדפים ארוכים.
מכיוון שדף נחיתה הוא דף אינטרנט לכל דבר, ניתן להכניס לתוכו עוגן באמצעות הזנת קוד HTML בתיבת טקסט.
שימו לב שאפשרות זו היא חיצונית למערכת שלנו ואינה נכללת בגבולות התמיכה ומיועדת למשתמשים עם הבנה בסיסית ב-HTML. מומלץ לשכפל קודם את דף הנחיתה ולעבוד על ההעתק כדי לבדוק שאתם מבצעים את הפעולה באופן תקין.
שימוש
אם יש לכם דף נחיתה ארוך ואתם רוצים להעביר או להחזיר את הגולש לנקודה אחרת בדף, למשל לטופס הרשמה.
אופן הביצוע
א. הגדרת נקודת המוצא
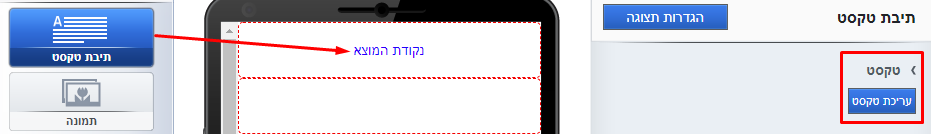
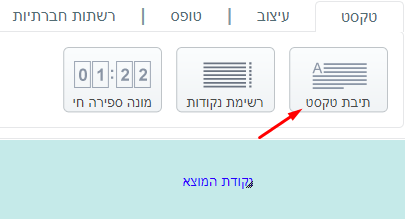
יש להוסיף תיבת טקסט למיקום שבו נרצה שיופיע קישור שיעביר לעוגן, וללחוץ על עריכת טקסט.
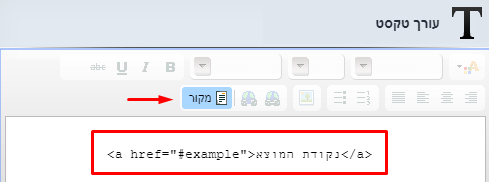
בדף מובייל:

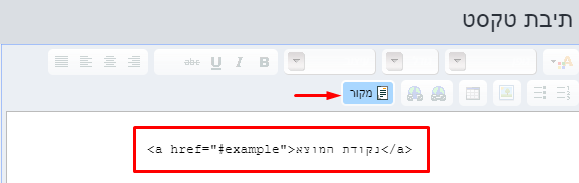
בדף דסקטופ:

לחצו על מקור, כתבו קוד במבנה שלהלן ולאחר מכן לחצו על אשר/שמור.
ניתן לשנות את הכיתוב שמחוץ לסוגריים (במקום המילים נקודת המוצא) וכן את המילה example שבדוגמה ובתנאי שלא מוחקים את הסולמית #.

בדף דסקטופ

ב. הגדרת נקודת היעד
הוסיפו תיבת טקסט למיקום היעד, שאליו אתם רוצים שהגולשים יגיעו. (ראו צילום מסך לעיל)
לחצו על מקור, הזינו קוד במבנה שלהלן ולחצו על אשר/שמור.
ניתן לשנות את הכיתוב שמחוץ לסוגריים (במקום המילים נקודת היעד) וכן את המילה example שבדוגמה ובתנאי שהיא זהה למילה שהוגדרה בנקודת המוצא.
כעת, מי שילחץ בדף שלכם על נקודת המוצא יגיע לנקודת היעד.