LandingPages
דף נחיתה הוא דף אינטרנט שמיועד בעיקר לאיסוף לידים, דיוור בנוי ב-html מעט שונה ומיועד למסר פרסומי-תפעולי שיכול לכוון לדף נחיתה שיכול לתת פרטים נוספים מעבר למה שכתוב בדיוור ובו לקוחות ימלאו פרטים, ולכן מדובר בשני פלטפורמות שונות ומשלימות זו את זו.
אם יש לכם דף עסקי בפייסבוק ואתם רוצים להוסיף לדף הנחיתה שלכם כפתור שיאפשר לגולשים בדף הנחיתה שלכם לעשות לייק לדף העסקי שלכם פעלו לפי ההוראות שלהן (מדובר בקוד חיצוני של פייסבוק).
שלב 1 יצירת הקוד באתר Facebook
א. היכנסו לדף העסקי שלכם והעתיקו את הכתובת (URL) שלו, למשל
ב. היכנסו לקישור
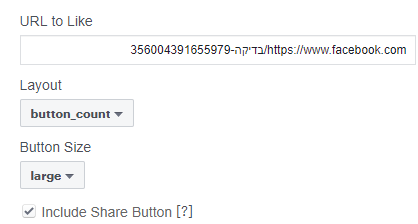
ג. העתיקו את הקישור שלכם לתיבת הטקסט
URL to Like
ד. לאחר מכן בחרו את האופציה המועדפת עליכם, למשל:

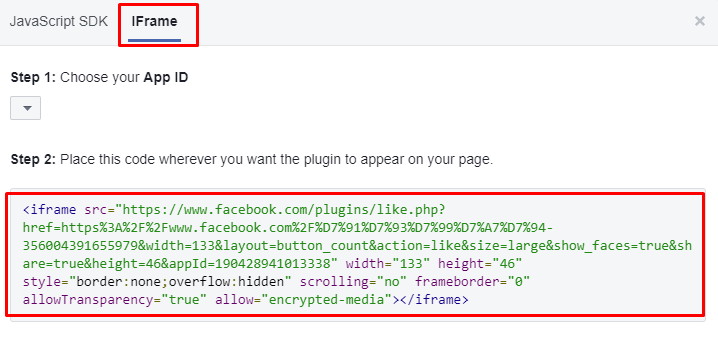
ה. לסיום שלב זה לחצו על Get Code, בחלון שייפתח בחרו ב-IFrame, והעתיקו את הקוד המופיע בחלונית. לדוגמה:

הוספת הקוד לדף הנחיתה
א. בשלב זה, עברו לדף הנחיתה שלכם במערכת InforUMobie
ב. בסרגל הכלים שמצד שמאל גללו את האפשרויות עד שתראו את האלמנט תיבת HTML (האחרון). גררו אותו להיכן שתרצו שיופיע הכפתור של לייק לדף העסקי שלכם (או לחצו עליו פעמיים)
ג. הדביקו את הקוד בחלונית שתיפתח ולחצו על אשר.
כעת יופיע בדף כפתור לייק/שתף ומי שילחץ עליו יוכל לעשות לייק לדף העסקי שלכם.

הערות
א. הפעולה מתבצעת באמצעות קוד HTML של פייסבוק, וההסבר ניתן כפי שהוא כמחווה למשתמשים שלנו.
ב. שימו לב שכאן מדובר על לייק לדף העסקי שלכם (אם קיים). הכפתור רשתות חברתיות שמופיע בסרגל הכלים מיועד לשיתוף או לייק לדף הנחיתה ולא לדף העסקי. כלומר, מי שילחץ עליו יעשה לייק לדף עצמו או ישתף אותו עם החברים שלו בפייסבוק.
דפי הנחיתה במערכת InforUMobile מהווים ערוץ משלים לשירותי התקשורת עם הלקוחות שלכם בערוצים השונים – דיוור, SMS, אוטומציות וכדומה. הייעוד המרכזי שלהם הוא להעניק ללקוח שלכם מידע נוסף על השירות או המוצר שלכם ולבקש ממנו למלא טופס עם פרטים נוספים כגון שם, טלפון, מייל, רישום לרשימת תפוצה וכדומה.
פרטים נוספים אלו, המכונים "לידים", מאפשרים לכם להקים מאגר לקוחות ולהציע לאנשי הקשר שלכם שירותים ומוצרים נוספים (דרך SMS או דיוורים) ולפלח טוב יותר את קהל היעד שלכם (למשל, לרשום אותם לרשימות תפוצה ייעודיות).
מכיוון שכך, דפי הנחיתה צריכים להיות מוכוונים למטרה מרכזית אחת: מילוי טופס פרטים (איסוף לידים). הוספת קובץ נוסף כגון Word או PDF תגרום לכך שהלקוח ילחץ כדי לראות אותם ויצא החוצה מהדף לפני שקיבלתם את הליד. לכן לא מומלץ ואין אפשרות להוסיף קבצים לדפי הנחיתה במערכת.
עם זאת, תוכלו להוסיף קובץ Word או PDF לדף הנחיתה באחת הדרכים הבאות:
א. לשמור את הקובץ בענן כלשהו ולשים את הקישור אליו באלמנט כלשהו במערכת, למשל בכפתור, בתמונה או בתיבת טקסט. (למידע כיצד להעלות קובץ ל-Dropbox לחצו כאן).
ב. אם מדובר בקובץ PDF תוכלו לשמור אותו כקובץ תמונה ולהוסיף אותו כתמונה לדף הנחיתה (גרירת אלמנט מסוג תמונה למסך העריכה, ללחוץ עליו ולטעון את התמונה). קיימים באינטרנט שירותים שונים שמאפשרים להמיר בקלות קובצי PDF לקובצי תמונה (JPG או PNG – למשל באתר הזה).
ג. אם מדובר בקובץ Word תוכלו פשוט להעתיק את התוכן שלו לתיבת טקסט במערכת, או, לחלופין, להמיר אותו לקובץ תמונה (למשל דרך האתר הזה).
לאחר שגולש ממלא טופס בדף נחיתה, ייתכן שנרצה לעדכן אותו שהמידע שלו התקבל במערכת. ניתן להגדיר בדף הנחיתה שמי שממלא טופס יקבל הודעת SMS לבחירתכם. ההודעה תישלח דרך ערוץ ה-SMS שלכם ותופיע בדוחות.
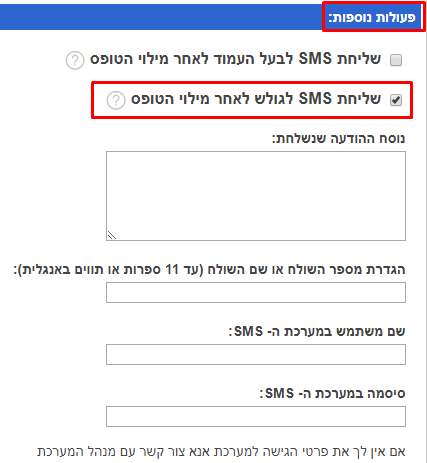
כדי לשלוח SMS חד פעמי אוטומטי לאחר מילוי טופס, היכנסו לדף הנחיתה שלכם > הגדרות דף הנחיתה > פעולות נוספות > סמנו את האפשרות שליחת SMS לגולש לאחר מילוי הטופס (האפשרות השנייה), כתבו את נוסח ההודעה, את מספר השולח, ואת שם המשתמש והסיסמה שלכם במערכת, ולסיום לחצו על שמירה.
שימו לב
א. השירות מיועד רק ללקוחות שרכשו שירות SMS. ניתן לפנות למוקד המכירות לרכישה בטלפון 039415550.
ב. לאפשרויות שליחה מתקדמות יותר ניתן להיעזר בערוץ האוטומציה שלנו. לחצו כאן לפרטים נוספים.
כברירת מחדל, גרסת הדסקטופ של דפי הנחיתה היא בגובה של 970 פיקסלים וברוחב של 500 פיקסלים. מחקרים מראים שאלו הן המידות המומלצות לדפי נחיתה מבחינת הנראות של הדף ומבחינת ההתאמה למסכי המחשב השונים.
אופן הביצוע
עם זאת, אם תרצו להאריך או להרחיב את גודל הדף כך שתוכלו להציג תוכן רב יותר, ניתן לבצע זאת באופן הבא:
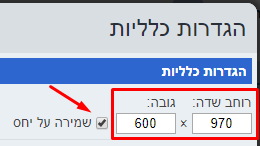
היכנסו לגרסת הדסקטופ של דף הנחיתה ולאחר מכן לחצו על הגדרות דסקטופ. בסעיף הגדרות כלליות תוכלו לשנות את הגובה ו/או את הרוחב של הדף כרצונכם. (לשינוי רק של הרוחב או רק את הגובה, אנא בטלו את הסימון שמירה על יחס). לסיום לחצו על שמור.
דגשים
א. לשינוי של ממד אחד, למשל רק של הגובה או רק של הרוחב, יש לבטל את הסימון שמירה על יחס.
ב. שימו לב שהרחבה של הרוחב עלולה לגרום לכך שהדף יהיה רחב יותר ממסך המחשב של הנמען וייתכן שהוא לא יוכל לראות את כל רוחב הדף. (הארכת הדף תיצור סרגל גלילה שהלקוח יוכל לגלול למטה/למעלה).
דף נחיתה הוא הדף שמוצג לגולש לאחר לחיצה על הקישור שלו.
אם אתם רוצים שמי שלוחץ על הקישור של דף הנחיתה יופנה אוטומטית לדף אחר יש לבצע את ההוראות הבאות:
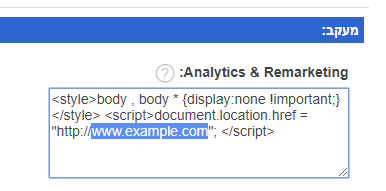
היכנסו לדף הנחיתה הרצוי > הגדרות דף הנחיתה > מעקב > Analytics & Remarketing, והוסיפו שם את הקוד שלהלן (כאשר כתובת הקישור של הדף החיצוני שלכם מופיעה במקום הקישור לדוגמה (http://www.example.com) ולסיום לחצו על שמירה בתחתית העמוד:
<style>body, body * {display:none !important;}</style> <script>document.location.href = "http://www.example.com"; </script>
לאחר לחיצה על הקישור הגולש יועבר אוטומטית לכתובת החיצונית שהגדרתם במקום לדף התודה המובנה במערכת.
הלידים וכל הסטטיסטיקות יירשמו כרגיל בתוך המערכת. שימו לב שבמצב כזה לא ניתן יהיה להיכנס לדף הנחיתה עצמו.
מהו עוגן
עוגן בדף אינטרנט הוא קישור פנימי המוביל למיקום אחר באותו עמוד. מתאים לשימוש בדפים ארוכים.
מכיוון שדף נחיתה הוא דף אינטרנט לכל דבר, ניתן להכניס לתוכו עוגן באמצעות הזנת קוד HTML בתיבת טקסט.
שימו לב שאפשרות זו היא חיצונית למערכת שלנו ואינה נכללת בגבולות התמיכה ומיועדת למשתמשים עם הבנה בסיסית ב-HTML. מומלץ לשכפל קודם את דף הנחיתה ולעבוד על ההעתק כדי לבדוק שאתם מבצעים את הפעולה באופן תקין.
שימוש
אם יש לכם דף נחיתה ארוך ואתם רוצים להעביר או להחזיר את הגולש לנקודה אחרת בדף, למשל לטופס הרשמה.
אופן הביצוע
א. הגדרת נקודת המוצא
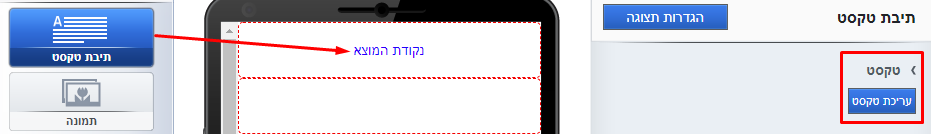
יש להוסיף תיבת טקסט למיקום שבו נרצה שיופיע קישור שיעביר לעוגן, וללחוץ על עריכת טקסט.
בדף מובייל:

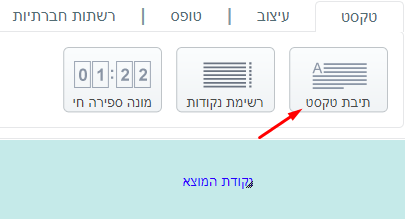
בדף דסקטופ:

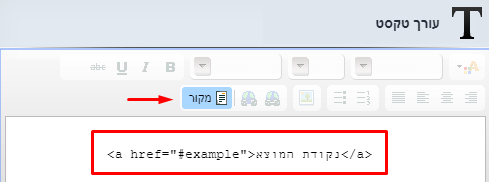
לחצו על מקור, כתבו קוד במבנה שלהלן ולאחר מכן לחצו על אשר/שמור.
ניתן לשנות את הכיתוב שמחוץ לסוגריים (במקום המילים נקודת המוצא) וכן את המילה example שבדוגמה ובתנאי שלא מוחקים את הסולמית #.

בדף דסקטופ

ב. הגדרת נקודת היעד
הוסיפו תיבת טקסט למיקום היעד, שאליו אתם רוצים שהגולשים יגיעו. (ראו צילום מסך לעיל)
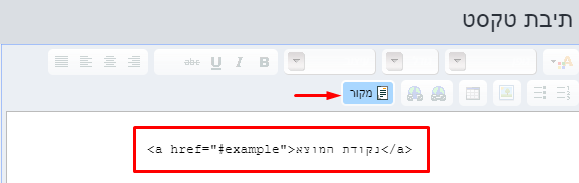
לחצו על מקור, הזינו קוד במבנה שלהלן ולחצו על אשר/שמור.
ניתן לשנות את הכיתוב שמחוץ לסוגריים (במקום המילים נקודת היעד) וכן את המילה example שבדוגמה ובתנאי שהיא זהה למילה שהוגדרה בנקודת המוצא.
כעת, מי שילחץ בדף שלכם על נקודת המוצא יגיע לנקודת היעד.